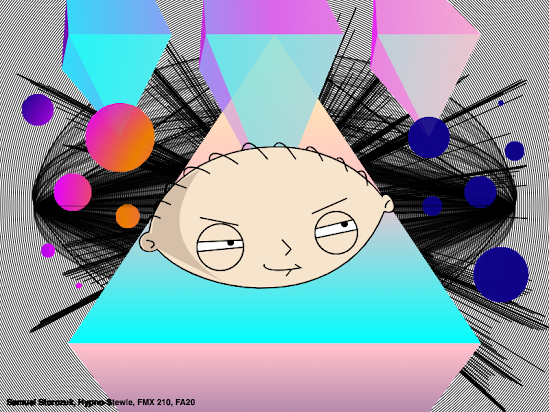
HYPNO-STEWIE
HYPNO-STEWIE
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> HYPNO-STEWIE </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
//clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
// clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
//
var mygrad5 = context.createLinearGradient(0,0, 800, 0);
mygrad5.addColorStop(0, "rgba(68,4,155,0.25)");
mygrad5.addColorStop(0.5, "rgba(237,66,236,0.35)");
mygrad5.addColorStop(1,"rgba(216,4,246,0.32)");
var mygrad = context.createLinearGradient(0,0, 800, 600);
mygrad.addColorStop(0, "rgba(0,255,255,0.65)");
mygrad.addColorStop(0.25, "rgba(255,255,168,.75)");
mygrad.addColorStop(0.5, "rgba(248,160,202,.75)");
mygrad.addColorStop(0.75, "rgba(255,255,168,.75)");
mygrad.addColorStop(1,"rgba(0,122,122,0.78)");
// BACKGROUND
/*context.beginPath();
context.rect(0,0,800,600);
context.closePath();
context.fillStyle = mygrad;
context.fill();*/
// TRIANGLE
var mygrad2 = context.createLinearGradient(400,50,400,500);
mygrad2.addColorStop(0 , "rgba(255,255,168,.6)");
mygrad2.addColorStop(0.5 , "rgba(255,192,203,0.69)");
mygrad2.addColorStop(1 , "rgba(0,255,255,0.65)");
context.beginPath();
context.moveTo(400,50);
context.lineTo(100,500);
context.lineTo(700,500);
context.closePath();
context.fillStyle = mygrad2;
context.fill();
//triangle reflection
var mygrad4 = context.createLinearGradient(400,350,400,800);
mygrad4.addColorStop(1 , "rgba(24,22,113,0.60)");
mygrad4.addColorStop(0.35 , "rgba(255,192,203,0.69)");
mygrad4.addColorStop(0 , "rgba(0,255,255,0.65)");
context.beginPath();
context.moveTo(100,500);
context.lineTo(175,600);
context.lineTo(625,600);
context.lineTo(700,500);
context.closePath();
context.fillStyle = mygrad4;
context.fill();
//moving mouse thing
context.beginPath()
context.moveTo (400,300)
context.lineTo(mouseX,mouseY)
context.closePath()
context.lineWidth = 1;
context.stroke()
//main upside down pyramid
var mygrad3 = context.createLinearGradient(0,0,750,100);
mygrad2.addColorStop(0.5 , "rgba(255,255,168,.75)");
mygrad3.addColorStop(0 , "rgba(0,255,255,0.65)");
mygrad3.addColorStop(1 , "rgba(255,192,203,0.79)");
//mygrad3.addColorStop(1 , "rgba(0,255,255,0.65)");
context.beginPath()
context.moveTo (300,50)
context.lineTo (400,300)
context.lineTo (500,50)
context.closePath()
context.fillStyle = mygrad3
context.fill()
context.stroke
var reflect = context.createLinearGradient(0,50,800,0);
reflect.addColorStop(0.5 , "rgba(219,102,234,0.35)");
reflect.addColorStop(0 , "rgba(0,255,255,0.35)");
reflect.addColorStop(1 , "rgba(255,192,203,0.59)");
//main reflection
context.beginPath()
context.moveTo (300,50)
context.lineTo (297,0)
context.lineTo (475,0)
context.lineTo (500,50)
context.closePath()
context.fillStyle = reflect
context.fill()
context.stroke
//main side
context.beginPath()
context.moveTo (300,50)
context.lineTo(400,300)
context.lineTo(290,100)
context.closePath()
context.fillStyle = reflect
context.fill()
context.stroke
//main back side
context.beginPath()
context.moveTo(300,50)
context.lineTo(290,100)
context.lineTo(297,0)
context.closePath()
context.fillStyle = mygrad5
context.fill()
context.stroke
//second pyramid
context.beginPath()
context.moveTo (550,50)
context.lineTo (625,200)
context.lineTo (700,50)
context.closePath()
context.fillStyle = mygrad3
context.fill()
context.stroke
//pyramid side
context.beginPath()
context.moveTo (550,50)
context.lineTo(625,200)
context.lineTo(540,100)
context.closePath()
context.fillStyle = reflect
context.fill()
context.stroke
//reflection 2
context.beginPath()
context.moveTo (550,50)
context.lineTo (547,0)
context.lineTo (650,0)
context.lineTo (700,50)
context.closePath()
context.fillStyle = reflect
context.fill()
context.stroke
//other side pyramid 2
context.beginPath()
context.moveTo(550,50)
context.lineTo(540,102)
context.lineTo(545,0)
context.lineTo(547,0)
context.closePath
context.fillStyle = mygrad5
context.fill()
context.stroke
//third pyramid
context.beginPath()
context.moveTo (100,50)
context.lineTo (175,200)
context.lineTo (250,50)
context.closePath()
context.fillStyle = mygrad3
context.fill()
context.stroke
//pyramid side
context.beginPath()
context.moveTo (100,50)
context.lineTo(175,200)
context.lineTo(90,100)
context.closePath()
context.fillStyle = reflect
context.fill()
context.stroke
//reflection 3
context.beginPath()
context.moveTo (100,50)
context.lineTo (97,0)
context.lineTo (225,0)
context.lineTo (250,50)
context.closePath()
context.fillStyle = reflect
context.fill()
context.stroke
//3 back
context.beginPath()
context.moveTo(100,50)
context.lineTo(90,100)
context.lineTo(97,0)
context.closePath()
context.fillStyle= mygrad5
context.fill()
//spinning center circle
context.beginPath();
context.arc( 400, 300, counter*30, 0*Math.PI, 2*Math.PI, true);
context.closePath();
context.stroke();
var mygrad6 = context.createRadialGradient( 400,
300,
20,
mouseX,
mouseY,
300 );
mygrad6.addColorStop(0, "rgba(244,230,189,0.12)");
mygrad6.addColorStop(0.25, "rgba(255,59,197,0.14)");
mygrad6.addColorStop(0.5, "rgba(232,127,0,0.18)");
mygrad6.addColorStop(0.75, "rgba(228,0,255,0.17)");
mygrad6.addColorStop(1,"rgba(11,0,132,0.14)");
context.beginPath();
// inner circle
context.arc( 400,
300,
30,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
//context.stroke();
//right circle
context.arc( 625,
200,
30,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
// left circle
context.arc( 175,
200,
50,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
// left baby circle
context.closePath();
context.fillStyle = mygrad6
context.fill()
// left circle
context.arc( 70,
365,
10,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
// medium left ball
context.arc( 186,
315,
17,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
//far left medium
context.arc( 55,
160,
23,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
// fourth left circle
context.arc( 106,
280,
27,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
//RIGHT CIRCLES!!!
context.arc( 750,
220,
14,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
context.arc( 730,
400,
40,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
context.arc( 630,
300,
14,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
context.arc( 730,
150,
4,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
context.arc( 115,
416,
4,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
context.arc( 700,
280,
23,
0*Math.PI,
2*Math.PI,
false);
context.closePath();
context.fillStyle = mygrad6
context.fill()
context.beginPath();
context.moveTo(50,300);
context.bezierCurveTo(mouseX, mouseY, 800-mouseX, mouseY, 750,300);
context.bezierCurveTo(mouseX, 600-mouseY, 800-mouseX, 600-mouseY, 50,300);
context.closePath();
context.lineWidth = 0.25;
context.stroke()
//Stewie
// HEAD
context.beginPath();
context.moveTo (217,338)
context.bezierCurveTo(235,216,458,158,557,286)
context.bezierCurveTo(567,270,589,317,560,308)
context.bezierCurveTo(500,460,293,434,229,363)
context.bezierCurveTo(200,377,195,341,217,338)
context.closePath();
context.strokeStyle="rgba(9,8,8,1.00)"
context.fillStyle="rgba(246,228,204,1.00)"
context.fill()
context.lineWidth=2
context.stroke();
//shading
context.beginPath()
context.moveTo(221,340)
context.bezierCurveTo(225,272,290,249,292,246)
context.bezierCurveTo(236,322,263,372,325,410)
context.bezierCurveTo(181,342,238,358,231,361)
context.bezierCurveTo(202,381,200,334,221,340)
context.closePath()
//context.strokeStyle="rgba(0,0,0,1.00)"
context.fillStyle="rgba(213,191,168,1.00)"
context.fill()
//context.stroke();
//EYES
//eye1
context.beginPath()
context.arc( 321,
360,
34,
0*Math.PI,
2*Math.PI,
false);
context.closePath()
context.strokeStyle="rgba(14,12,12,1.00)"
context.lineWidth=2
context.fillStyle="rgba(255,255,255,1.00)"
context.fill()
context.stroke();
//lower eyelid1
context.beginPath()
context.arc( 321,
360,
34,
0*Math.PI,
.94*Math.PI,
false);
context.closePath()
context.strokeStyle="rgba(0,0,0,1.00)"
context.lineWidth=2
context.fillStyle="rgba(246,228,204,1.00)"
context.fill()
context.stroke();
//left eyeball
context.beginPath()
context.arc(336,353,4,0*Math.PI,2*Math.PI,false);
context.closePath
context.strokestyle="rgba(0,0,0,1.00)"
context.fillStyle="rgba(0,0,0,1.00)"
context.fill()
context.stroke()
//upper eyelid1
context.beginPath()
context.arc( 321,
360,
34,
1.07*Math.PI,
-.10*Math.PI,
false);
context.closePath()
context.strokeStyle="rgba(0,0,0,1.00)"
context.lineWidth=2
context.fillStyle="rgba(246,228,204,1.00)"
context.fill()
context.stroke();
//eye2
context.beginPath()
context.arc( 490,
339,
31,
0*Math.PI,
2*Math.PI,
false);
context.closePath()
context.strokeStyle="rgba(0,0,0,1.00)"
context.lineWidth=2
context.fillStyle="rgba(255,255,255,1.00)"
context.fill()
context.stroke();
//right eyeball
context.beginPath()
context.arc(502,326,4,0*Math.PI,2*Math.PI,false);
context.closePath
context.strokestyle="rgba(0,0,0,1.00)"
context.fillStyle="rgba(0,0,0,1.00)"
context.fill()
context.stroke()
// other eyelid
context.beginPath()
context.arc( 490,
339,
31,
-.05*Math.PI,
.92*Math.PI,
false);
context.closePath()
context.strokeStyle="rgba(0,0,0,1.00)"
context.lineWidth=2
context.fillStyle="rgba(246,228,204,1.00)"
context.fill()
context.stroke();
//other upper eyelid
context.beginPath()
context.arc( 490,
339,
31,
1.06*Math.PI,
-.21*Math.PI,
false);
context.closePath()
context.strokeStyle="rgba(0,0,0,1.00)"
context.lineWidth=2
context.fillStyle="rgba(246,228,204,1.00)"
context.fill()
context.stroke();
//NOSE AND MOUTH
//left brow
context.beginPath()
context.moveTo(292,317)
context.lineTo(347,328)
context.closePath()
context.strokeStyle="rgba(0,0,0,1.00)"
context.stroke()
//right brow
context.beginPath()
context.moveTo(455,311)
context.lineTo(505,289)
context.closePath()
context.strokeStyle="rgba(0,0,0,1.00)"
context.stroke()
//nose
context.beginPath()
context.moveTo(411,349)
context.lineTo(424,363)
context.lineTo(416,372)
//context.closePath()
context.strokeStyle="rgba(0,0,0,1.00)"
context.stroke()
//mouth
context.beginPath()
context.moveTo(430,385)
context.lineTo(438,390)
context.bezierCurveTo(370,402,387,378,385,388)
context.moveTo(417,402)
context.lineTo(425,392)
context.strokeStyle="rgba(0,0,0,1.00)"
context.stroke()
//left ear line
context.beginPath()
context.moveTo(213,350)
context.bezierCurveTo(240,352,209,368,225,357)
//context.closePath()
context.strokestyle="rgba(0,0,0,1.00)"
context.stroke()
//right ear line
context.beginPath()
context.moveTo(562,303)
context.bezierCurveTo(560,299,567,290,568,293)
//context.closePath()
context.strokestyle="rgba(0,0,0,1.00)"
context.stroke()
//HAIR
context.beginPath()
context.moveTo(215,325)
context.bezierCurveTo(219,309,227,315,234,318)
//context.closePath();
context.strokeStyle="rgba(0,0,0,1.00)"
//context.lineWidth=5
context.stroke();
context.beginPath()
context.moveTo(224,306)
context.bezierCurveTo(228,282,245,298,249,298)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
context.beginPath()
context.moveTo(241,282)
context.bezierCurveTo(242,259,248,266,272,274)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
context.beginPath()
context.moveTo(268,256)
context.bezierCurveTo(265,234,296,246,306,253)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
context.beginPath()
context.moveTo(305,234)
context.bezierCurveTo(304,212,335,230,347,239)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
context.beginPath()
context.moveTo(352,220)
context.bezierCurveTo(358,199,371,209,390,232)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
context.beginPath()
context.moveTo(399,214)
context.bezierCurveTo(408,196,425,223,431,232)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
context.beginPath()
context.moveTo(446,218)
context.bezierCurveTo(453,204,470,230,470,235)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
context.beginPath()
context.moveTo(491,231)
context.bezierCurveTo(502,224,504,250,507,250)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
context.beginPath()
context.moveTo(521,251)
context.bezierCurveTo(537,241,534,273,536,270)
context.strokeStyle= "rgba(0,0,0,1.00)"
context.stroke()
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Samuel Storozuk, Hypno-Stewie, FMX 210, FA20 ";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1.00)"; // change the color here
//context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>




Comments
Post a Comment